 Привет всем!
Привет всем!
Не так давно я поделилась с вами, мои читатели и гости, своими знаниями в поиске и отборе "картиночного контента". Уверена, что эти советы вам пригодятся при написании ваших постов. Сегодня мы продолжим эту тему, а именно - перейдем к самому интересному вопросу: как оформить картинки и фото в красивый пост.
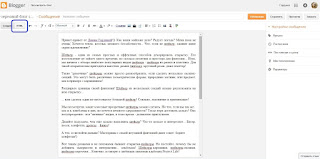
Мне хочется максимально просто и доступно рассказать вам об этом довольно однообразном процессе. Все картинки-инструкции я сделала из своего чернового блога для статей.
Оформление картинокМне хочется максимально просто и доступно рассказать вам об этом довольно однообразном процессе. Все картинки-инструкции я сделала из своего чернового блога для статей.
Итак, мы уже нашли много интересного контента и отобрали самые подходящие изображения. И опять, кажется, что осталось только просто вставить их в пост и забыть все эти долгие поиски. И снова, нет, не просто)
Если у вас немного изображений, то такой вариант - ОК. А если их все равно много осталось? Хотите написать пост-простынь и поставить рекорд по его длине? Поверьте, даже есть там одни сплошные картинки, которые быстро просматриваются, это все равно утомит ваших читателей.
Есть разные способы более рационального оформления картинок в посте. Вы можете свободно найти их в Интернете.
ВНИМАНИЕ! Я - не кодер, а HTML5 только начала изучать на курсах на Edx! Кто знает другие, более оптимизированные и доступные способы, поделитесь с нами! Буду очень рада))
<table>
<tbody>
<tr>
<td>столбец-1</td>
<td>столбец-2</td>
<td>столбец-3</td>
</tr>
</tbody>
</table>
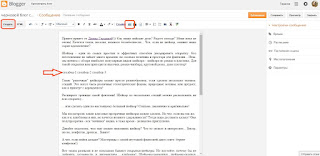
Когда вы вернетесь в обычный режим редактирования сообщения (кнопка "Создать"), то в среди текста появится такая строка:
Это - и есть наша таблица. Не обращайте внимание на ширину ее столбцов. Мы отрегулируем ее с помощью ширины картинок.
Процесс в картинах:
Есть разные способы более рационального оформления картинок в посте. Вы можете свободно найти их в Интернете.
ВНИМАНИЕ! Я - не кодер, а HTML5 только начала изучать на курсах на Edx! Кто знает другие, более оптимизированные и доступные способы, поделитесь с нами! Буду очень рада))
Вставка и редактирование таблицы с изображениями
Как мне показалось, простым и быстрым является способ с таблицей. Чтобы добавить в пост таблицу, нужно зайти в HTML-редактирование сообщения, просто нажав на кнопку "HTML". В то место, где вы хотите расположить свою таблицу, вставляете следующий код:<table>
<tbody>
<tr>
<td>столбец-1</td>
<td>столбец-2</td>
<td>столбец-3</td>
</tr>
</tbody>
</table>
| столбец-1 | столбец-2 | столбец-3 |
|
Выбираем режим HTML.
|
Результат вставки кода.
|
Хочу сразу сказать, что число столбцов вы можете регулировать самостоятельно. Для этого необходимо скопировать и вставить строку <td>столбец-1</td>, не забывая про перенос на новую строку. Т. е., ваш код может выглядеть вот так:
| <table> <tbody> <tr> <td>столбец-1</td> <td>столбец-2</td> </tr> </tbody> </table> |
<table>
<tbody>
<tr>
<td>столбец-1</td>
<td>столбец-2</td>
<td>столбец-3</td>
<td>столбец-4</td>
<td>столбец-5</td>
</tr>
</tbody>
</table>
|
<table>
<tbody>
<tr>
<td>столбец-1</td>
<td>столбец-2</td>
<td>столбец-3</td>
<td>столбец-4</td>
</tr>
</tbody>
</table>
|
Также вы можете определить и число строк вашей таблицы. Просто вставьте код ровно столько раз, сколько должно быть строк.
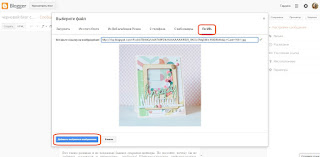
Теперь вернемся к картинкам. Чтобы вставить изображение в столбец вашей таблице, ставим курсор прямо перед "столбец-1", нажимаем на пиктограмму вставки изображения и выбираем подходящий способ вставки (с компа, при помощи ссылки и пр.). Этот процесс выглядит так:
|
Определение места вставки изображения.
|
Результат вставки обычном режиме.
|
И так делаем с каждым изображением в каждой ячейке. Надо сказать, что это - очень "увлекательный и интересный" процесс(( Особенно, если вам захотелось сделать такой пост: статья про технику многослойности в скрапе.
Но даже в таком скучном процессе есть место для творчества. Помните, мы говорили про отбор картинок? На этом этапе мы сделаем кое-что похожее. Давайте посмотрим изображения и выберем те, что хорошо сочетаются друг с другом. Какие критерии можно использовать? Вот мои советы, как отобрать изображения для одной строки:
- Размещайте в одном ряду либо только вертикальные, либо только горизонтальные картинки. Их размеры легче всего сделать одинаковыми, и смотрятся они эстетичнее;
- Картинки в одном ряду можно объединить по форме основного объекта, цветовой гамме и пр. Например, открытки с открытками, а травяной с салатовым или желтым.
- Объедините картинки в тематические подгруппы. На примере подборки с зеленым скрапом: сначала - открытки, потом - тэги, далее - обложки и развороты альбомов, в конце - странички.
Определение и редакция размера картинки
В моей таблице для примера - 3 столбца, куда мы вставили, соответственно, 3 картинки. Скорее всего, все они оказались разными по размеру. Еще они могут выходить за пределы ширины вашего блога. Конечно, можно поправить ситуацию, изменив размер превью-изображения, т. е. того изображения, что мы видим в самом сообщении.
Для этого снова заходим в HTML-редактирование сообщения. С помощью поиска (клавиши Ctrl+F) ищем сначала параметр "width", а затем и "height". Это - ширина и высота, соответственно, картинки. Каждая картинка должна иметь такие параметры. У них нет четкой привязки в месту в коде: можно встретить в начале, а можно в конце (чаще). Если их нет, а такое тоже бывает, то вставляем следующее в код:
*height="X"*width="X"*
где Х-это количество пикселей, а вместо * ставим пробел.
Конечно. возникает резонный вопрос: а какие значения ширины и высоты задать? А мой ответ прост: какие хотите) Но дам парочку советов:
- Если изображений много, то выберите одинаковую для всех изображений ширину. Это оптимально, быстро и очень эстетично. Сравните мою одну из первых подборок с последними. По-моему, все очевидно))
- Если решили делать ширину одинаковой у всех картинок, то расчет базируйте на ширине блога. Следите, чтобы фото не выходили за края;
- Если изображений мало, то можно чувствовать себя свободнее. Например, совмещайте одиночные картинки с таблицами или добавляйте несколько изображений в одну таблицу.
Вот и все) Правда, оформлять картинки и фото одновременно просто и сложно. Уверена, что с моими советами многие моменты прояснились, и это поможет вам писать красивые посты!)
P.S.: наверно у вас родился вопрос, зачем мне это)) Столько времени на поиск, оформление картинок, а потом и морока с размерами... Мой ответ прост: если я что-то делаю, то делаю это либо хорошо, либо не делаю вовсе. Вот так ;)









Диана, спасибо за статью! Все доступно)
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьПривет! А ты не могла бы дать скрипт который я ищу уже много времени если не жалко) У тебя картинка при клике становится большой а под ней еще паровозиком идут картинки.Ели на них кликнуть они меняются с большой картинкой местам.Ну или адрес если можно где брала скрипт.Спасибо за любой ответ.)
ОтветитьУдалить